DateHookup Redesign
- Role: Information architecture
- Interaction design
- Visual design
- Prototyping
The redesign of DateHookup.com focused on transforming one of the largest free dating websites into a multi-platform communication tool for singles. Results included increasing the amount of messages sent between users by 72% on desktop and 80% on mobile while doubling time spent on the platform overall. The DateHookup team worked with an agency to develop new branding and initial wireframes for the redesign. I refined this direction and created new interaction designs, visual designs, and prototypes based on user feedback and quantitative data. Additionally, I spent time handling customer support during the rollout to further understand our users needs.
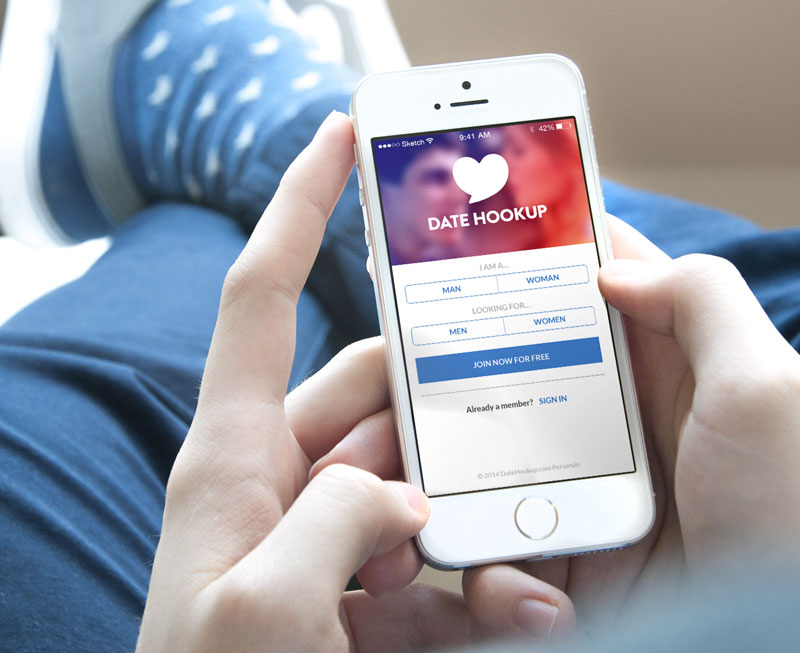
Splash screen highlighting new branding
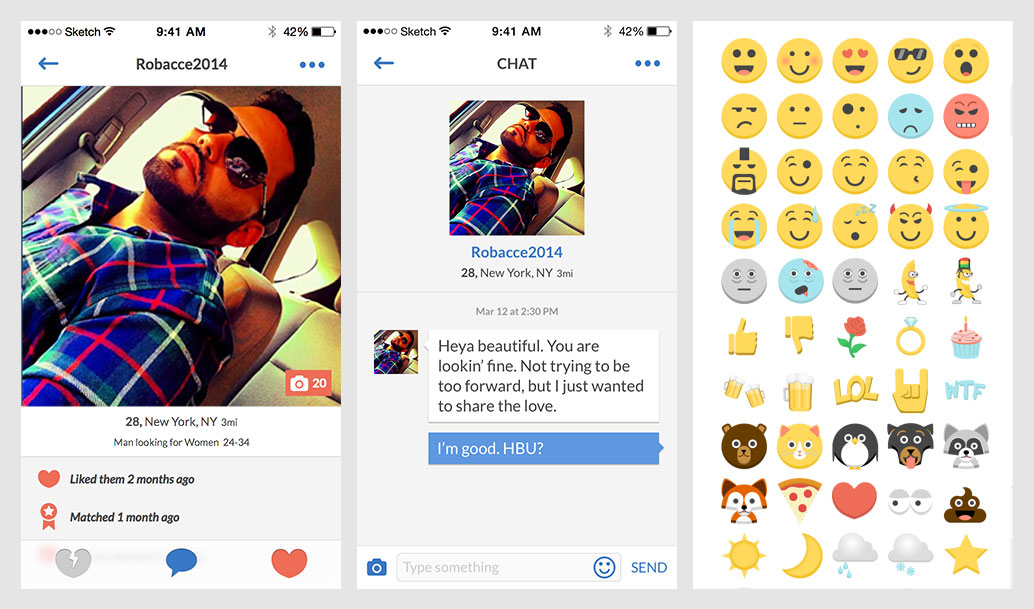
We wanted it to feel like it was easy to start a conversation, the activity feed design helped give people more reasons to say "Hi."
Main navigation, activity feed and search results.
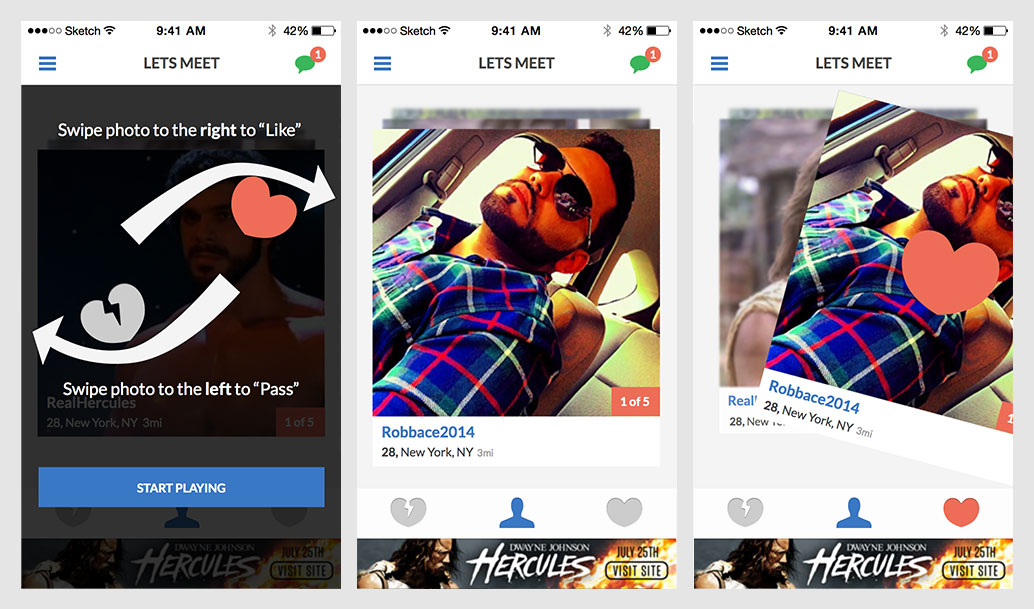
With touch UI, how something "feels" is as important any other aspect of the design.
The swipe 'game' isn't new to dating apps, but we designed instructions specifically for DateHookup because our users hadn’t seen the concept before. We also added the ability to cycle through a user’s photos simply by tapping the screen, so users didn’t have to “dig deeper” if they wanted to see more.